ボタンが2つしかないタブのUI
コンテンツの都合上、選択肢が2つしかない切り替えボタンのUIを作成することはしばしばあります。 表題のタブもそうですし、ONとOFFの切り替えのUIも同様です。
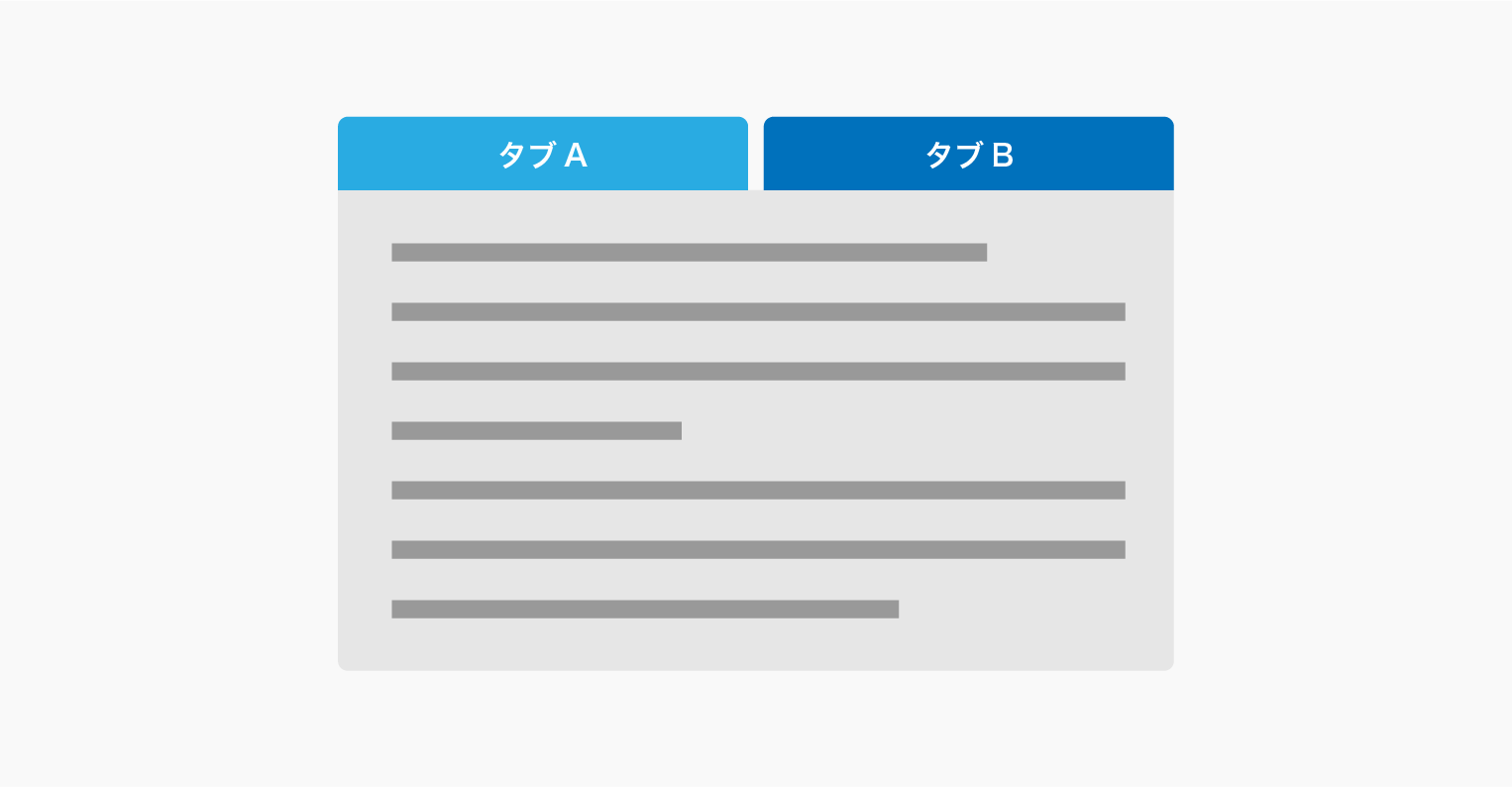
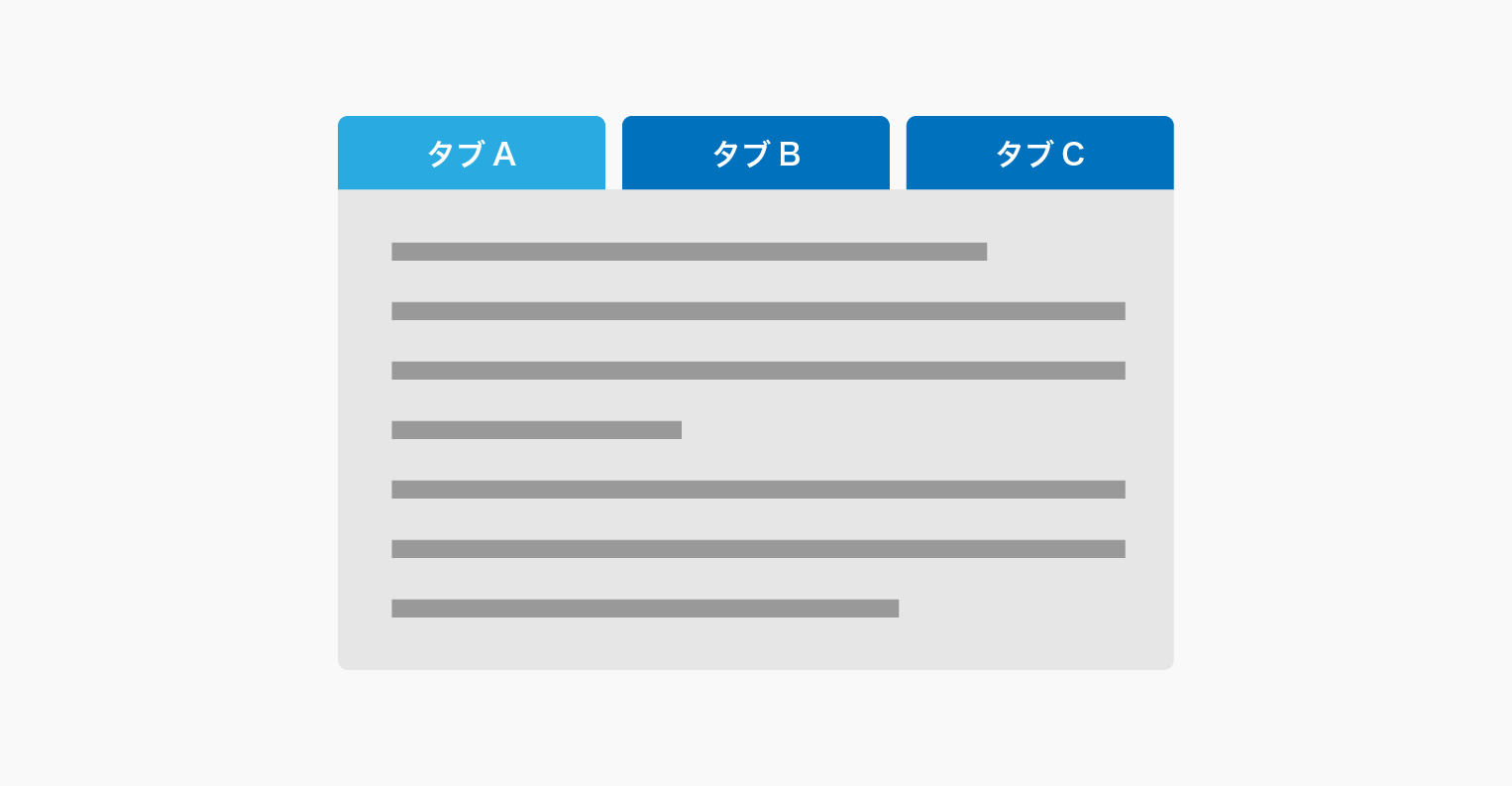
まずは次のデザインを見てください。

どちらのタブの内容を見ているか、わかりますか? 判断するためにはタブのラベルと内容を読む必要があるかと思います。 上記の例ではコンテンツの内容を把握することができないため、実際に操作をしないと判断することが出来ません。 次のデザインはどうでしょうか。

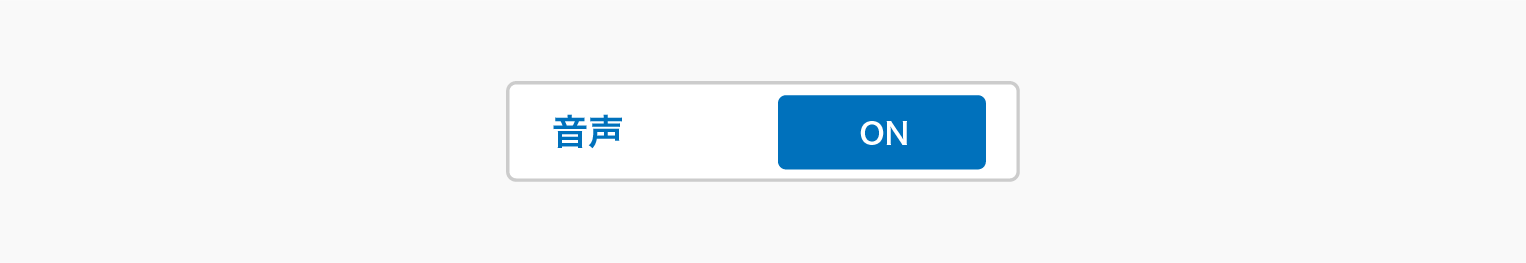
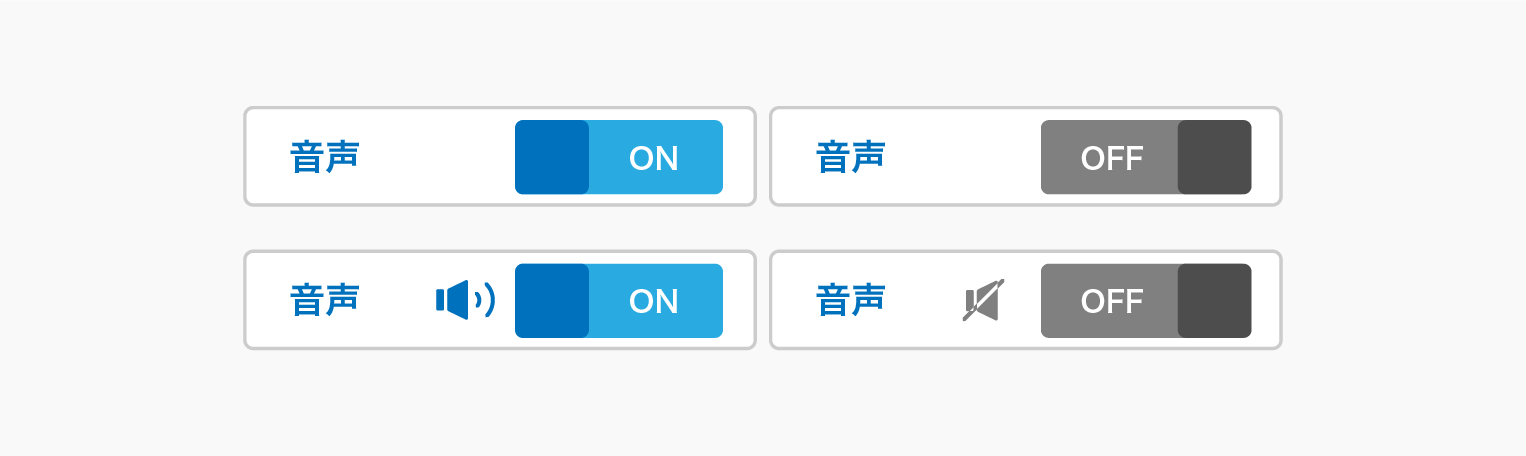
今の状態は音声がなっているのでしょうか。また、クリックするとどういう状態になるか予測できますか?
選択肢が3つ以上ある場合は判別できることも多いのですが、2つの場合は比較対象が1つしかないため、現在の状態を把握するのが難しくなります。 現在、選択しているのは水色のタブなのか、青のタブなのか、ONは現在の状態を表しているのか、それともクリックしたときの動作を表しているのか。

ユーザビリティの考え方の一つに「色だけで判別させない」というものがあります。これは色覚異常をもつ閲覧者のためだけの考え方ではありません。 色以外でも判別できるデザインが必要になります。
タブの場合はコンテンツの背景色と色を揃える方法がよく使われます。

また、別の方法として、何らかのマークやアイコンを追加するという方法もあります。 コンテンツ量的にタブには出来ないため、2つのページを行き来する場合のボタンの場合にも使われます。

ONとOFFの切り替えの場合はiOSで見掛けるトグルとして表現する方法やボタンとは別に現在の状態を示す方法があります。

選択肢が2つしかない切り替えボタンのUIでは現在の状態とクリックしたときの機能を把握できるようにデザインしたほうがよいでしょう。